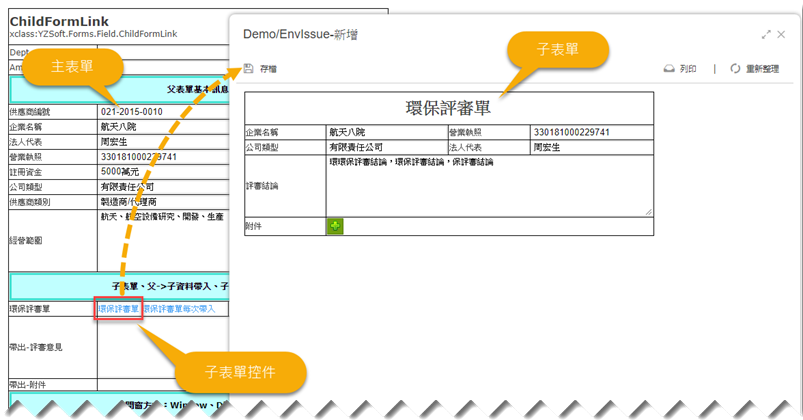
子表單的表單內部可以建立另外一個子表單,子表單在主表單上以連結的方式呈現。

打開子表單時,可以從主表單帶入資料,子表單儲存時,可以回填資料到主表單。
子表單設計
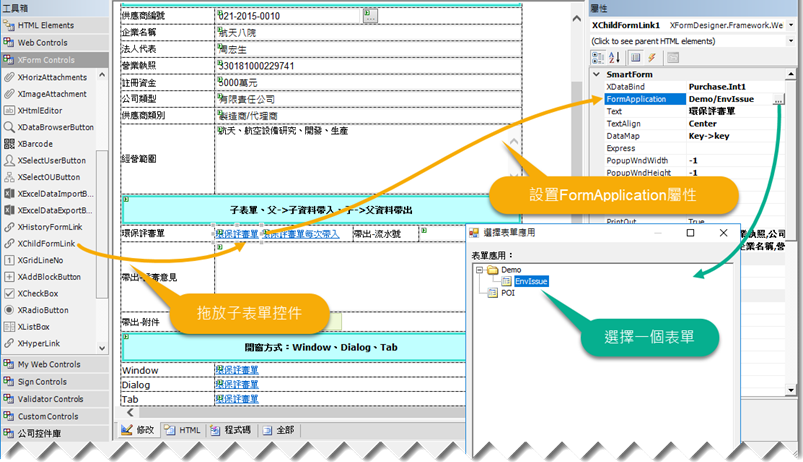
使用XChildFormLink控制項製作子表單。
拖出一個XChildFormLink控制項,在FormApplication屬性上選擇表單應用。

在FormApplication屬性上設定的是表單應用而非表單,表單應用是在表單的基礎上包裝而成,在“應用管理”門戶中“表單服務”模組中可新增表單應用,表單應用的詳細說明見專門章節。
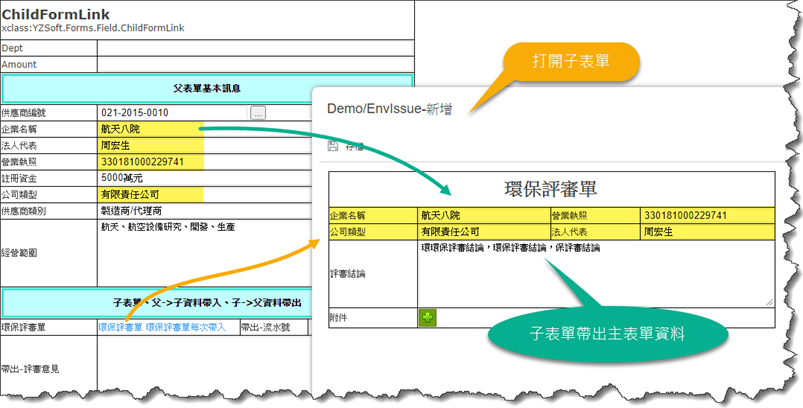
子表單帶出主表單資料
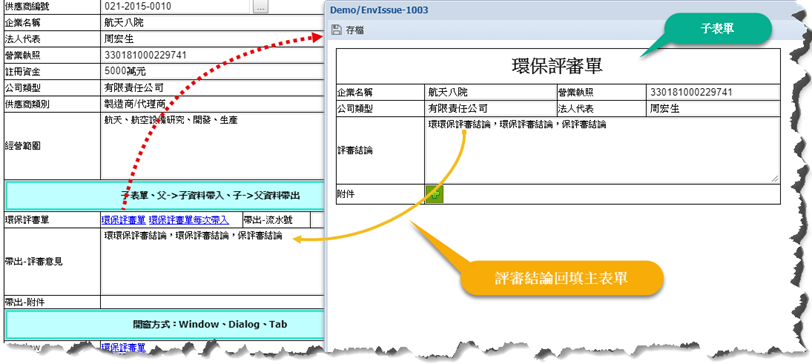
打開子表單時,自動帶出主表單資料,效果如下:

■ 主表單設置
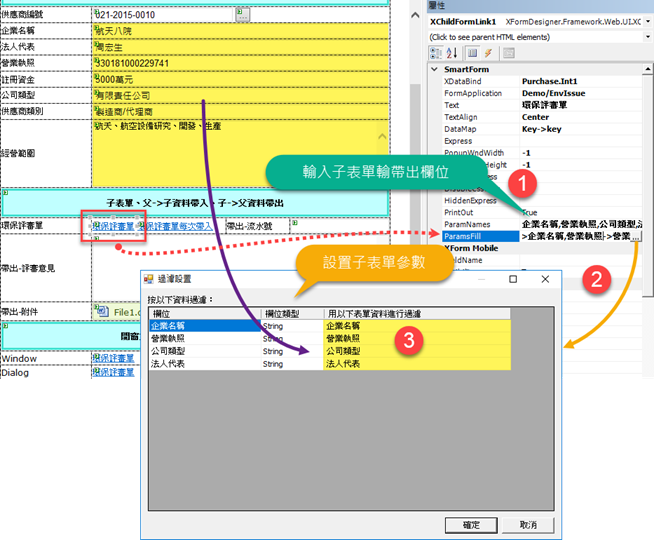
通過設定XChildFormLink的ParamsFill屬性,可將主表單資料通過url參數傳遞給子表單。

設定時先在ParamsNames屬性中輸入參數名,輸入參數名後,即會在從參數映射配置介面中顯示,多個參數名以逗號分隔。
■ 子表單設定
主表單資料以url參數形式傳遞到子表單,需要在子表單上顯示參數,還要在子表單Page_Load中將參數映射到控制項:
< script runat = "server" >
void Page_Load(object sender, EventArgs e) {
//只帶入一次
if (String.IsNullOrEmpty(this.Request.Params["key"]))
{
this.XTextBox1.Text = this.Request.Params["企業名稱"];
this.XTextBox2.Text = this.Request.Params["營業執照"];
this.XTextBox3.Text = this.Request.Params["公司類型"];
this.XTextBox4.Text = this.Request.Params["法人代表"];
}
}
</ script >
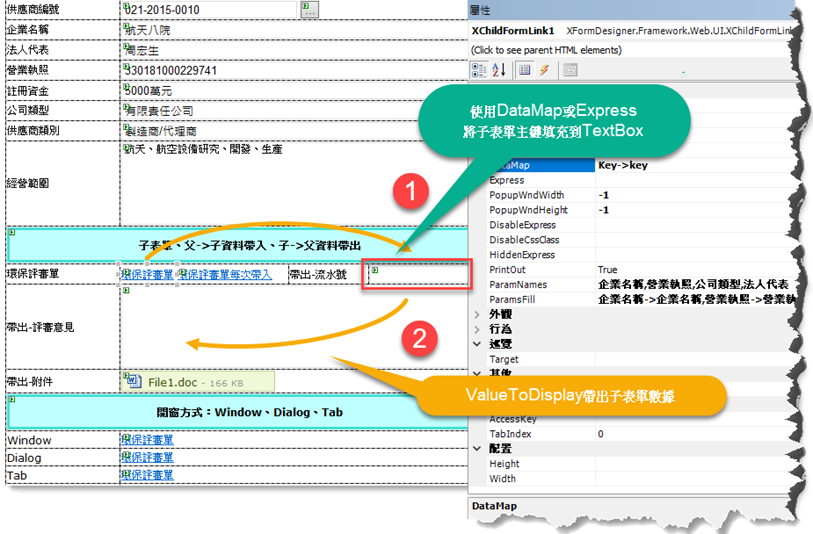
子表單資料回寫主表單
子表單關閉時,自動將子表單資料回填到主表單,效果如下:

達成方法:
子表單資料回填主表單,是借助TextBox的資料帶出功能(ValueToDiaplayText)達成的,TextBox的資料帶出說明見專門章節。
使用時在主表單上新增一個TextBox,然後用TextBox本身的Express或XChildFormLink的DataMap使TextBox取得子表單主鍵值,然後帶出資料即可。