

表單上經常會用到動態隱藏/停用功能。
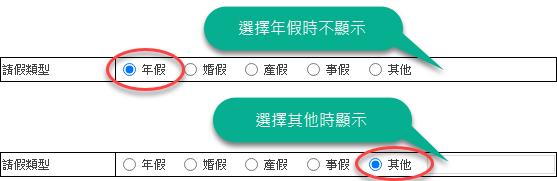
比如請假申請,可以勾選請假類型,當勾選“其他”時,需要顯示和輸入“說明”文字方塊,如圖:

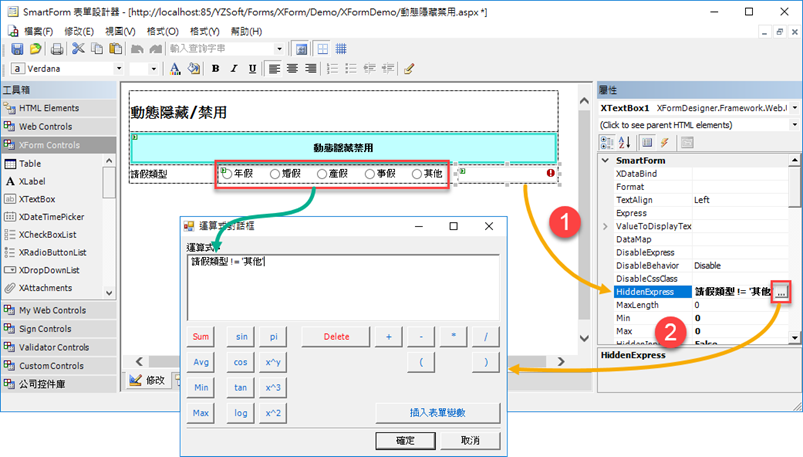
HiddenExpress
設定控制項的HiddenExpress屬性後,控制項會根據運算式的計算結果達到動態顯示和隱藏。

DisableExpress
設定控制項的DisableExpress屬性後,控制項會根據運算式的計算結果達到動態Disable/Enable。
邏輯運算
表單內建計算引擎,會自動分析和計算Express屬性中的運算式,也支援邏輯運算。
比較運算子:
等於(==)、不等於(!=)、大於(>)、小於(<)、大於等於(>=)、小於等於(<=)。
邏輯運算子:
與(&&)、或(||)、非(!)
運算式範例:
請假類型 != '其他' 或 請假類型 != "其他"
採購金額 < 50000
(採購類型 == '固定資產') && (採購金額 < 50000)
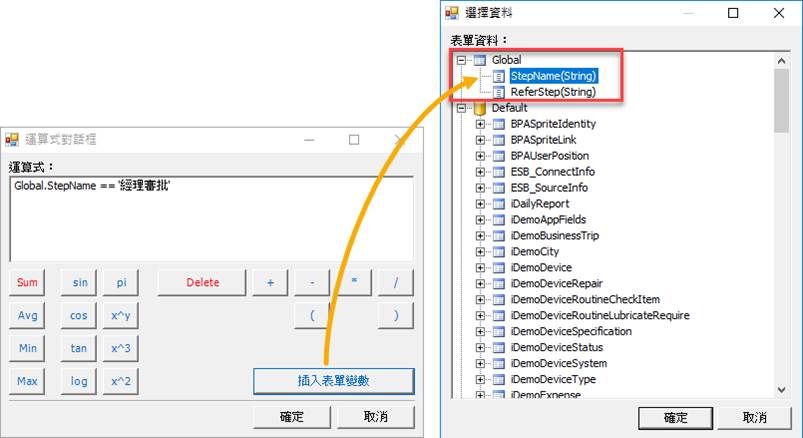
使用全域變數
表單經常會根據審批步驟不同,來停用或隱藏一些控制項,點開“插入表單變數”在Global中顯示可用的全域變數,Global.StepName代表當前節點名稱。

HTML元素隱藏
以上都是在XForm控制項上設置HiddenExpress屬性,在表單的靜態元素上設定HiddenExpress也是有效的。
例如,在table列上設置隱藏 、table表上設置隱藏、div上設置隱藏都能生效:
<table width="557" hiddenexpress="採購類型 != '固定資產'">
...