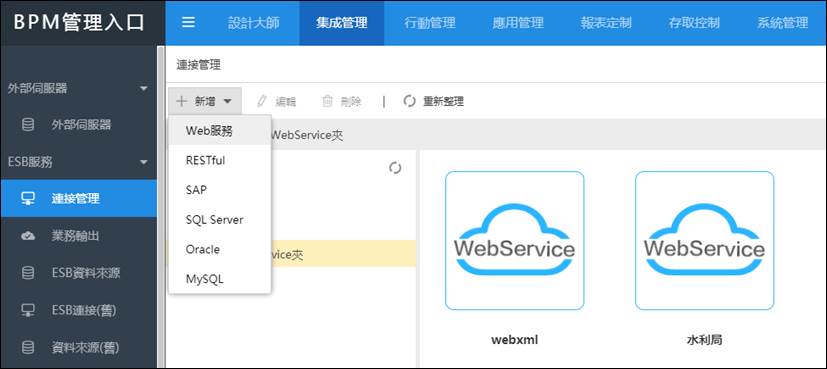
新增資料連接

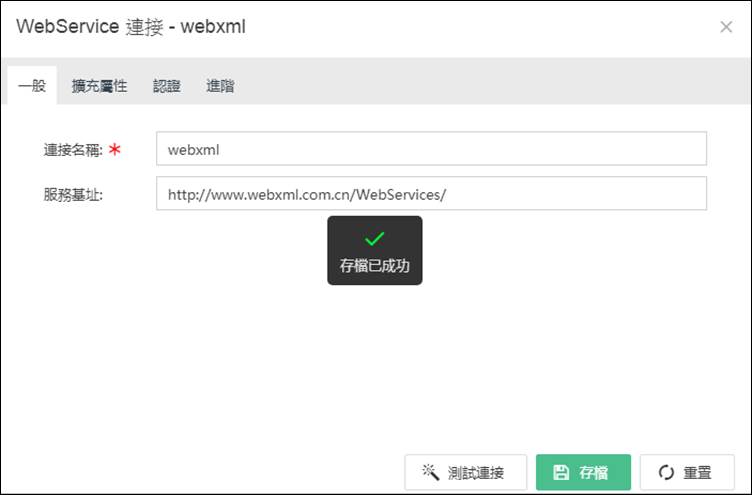
輸入連線資訊後,可點選「存檔」。
網址: http://www.webxml.com.cn/WebServices/

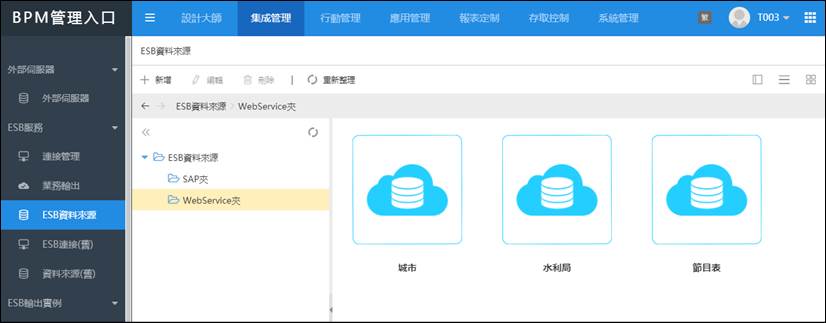
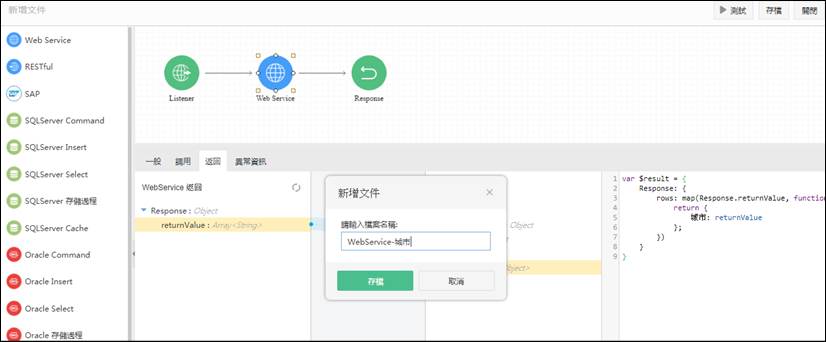
新增資料來源

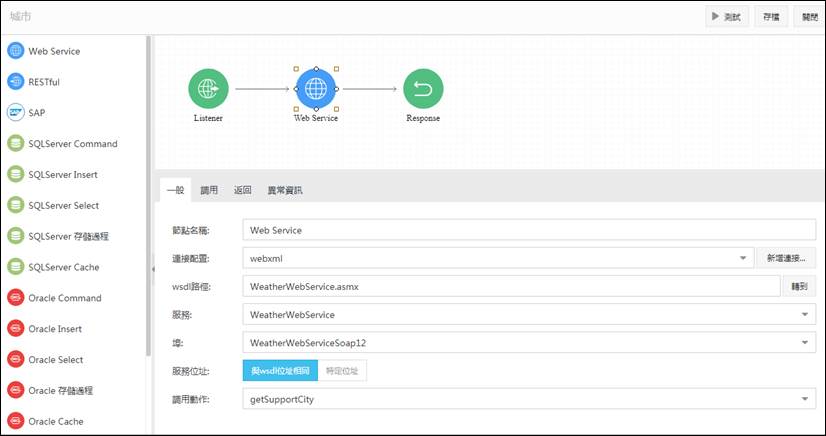
選擇「WebService」拖拉至圖表中,下拉選擇已建立的WebService連線,或是可以點擊「新增連線...」建立連線。
wsdl路徑: WeatherWebService.asmx,點擊「轉到」。
調用動作: getSupportCity。

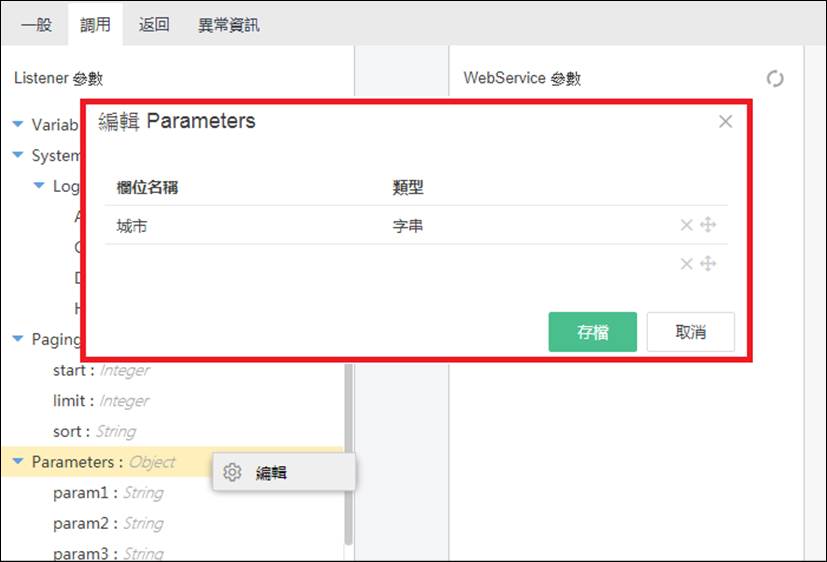
「調用」頁籤設定,設定輸入的參數欄位。

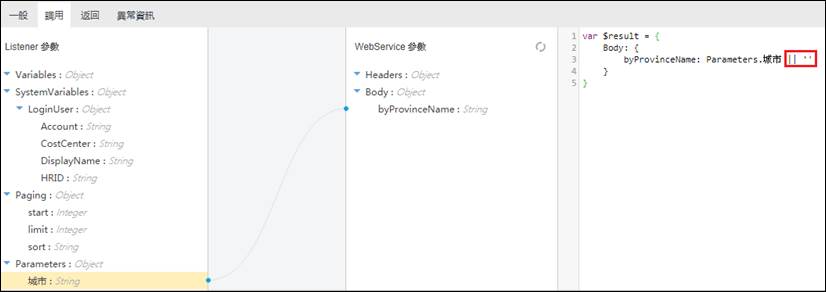
設定完成後,將輸入參數欄位對應WebService參數欄位。
輸入參數後面加上「 || ''」,防呆。

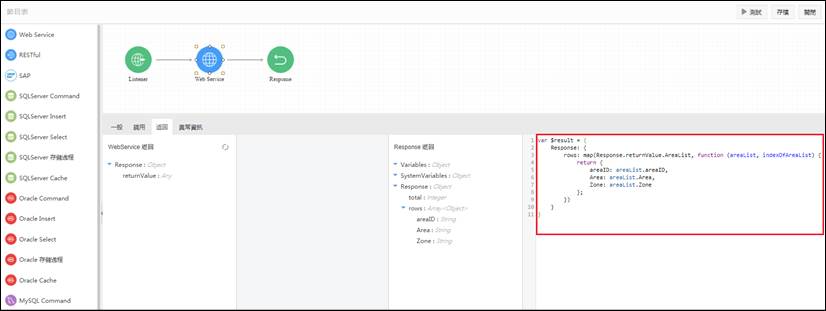
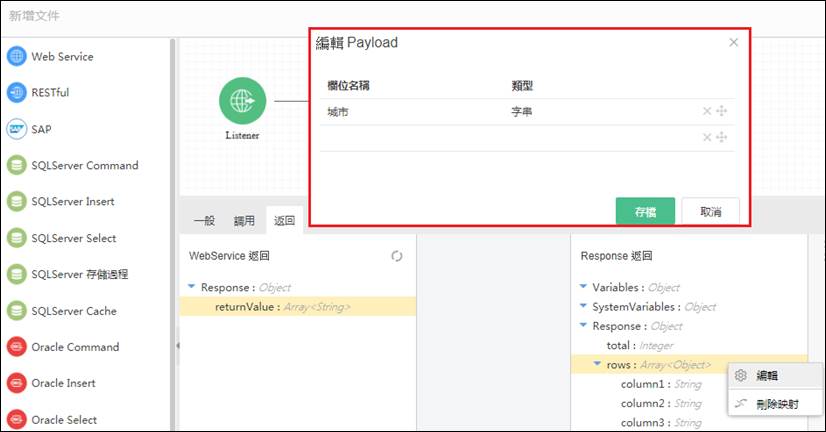
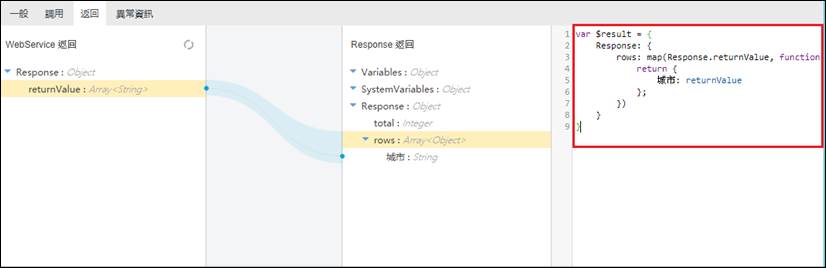
「返回」頁籤設定,設定Response的參數欄位。

WebService返回,將WebService返回資料欄位對應Response返回資料欄位。
|
var $result = { Response: { rows: map(Response.returnValue, function (returnValue, indexOfreturnValue) { return { 城市: returnValue }; }) } } |

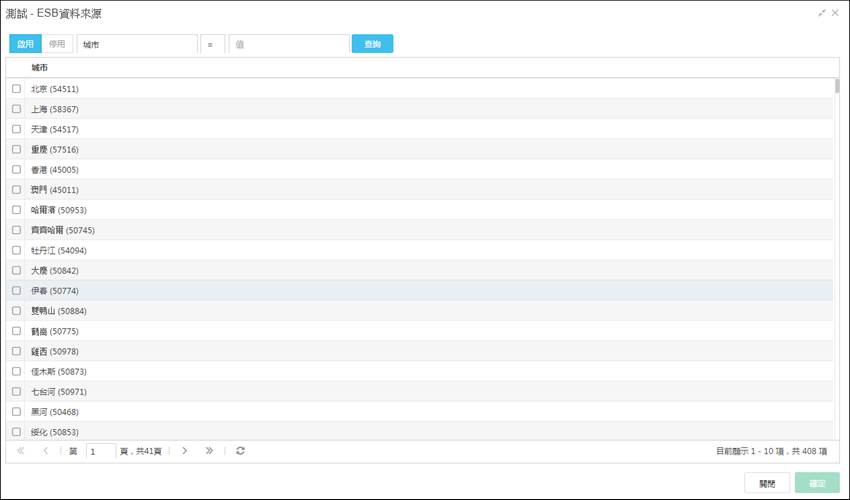
右上角進行測試資料源,若新建立系統會要求先存檔


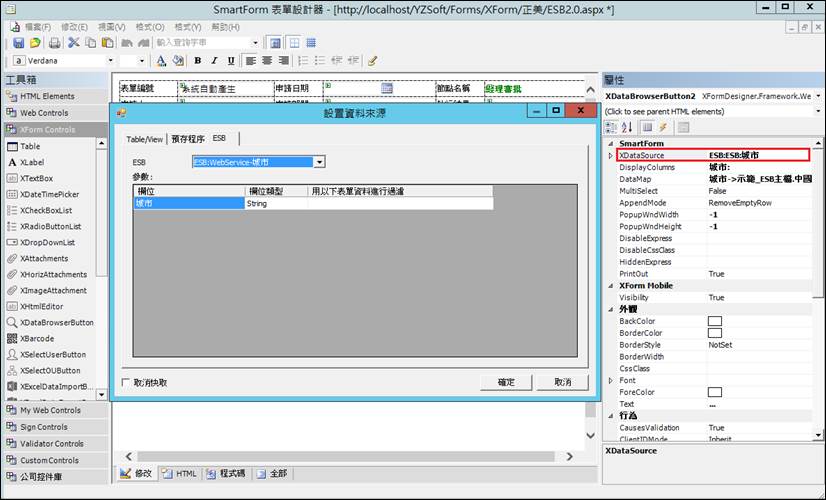
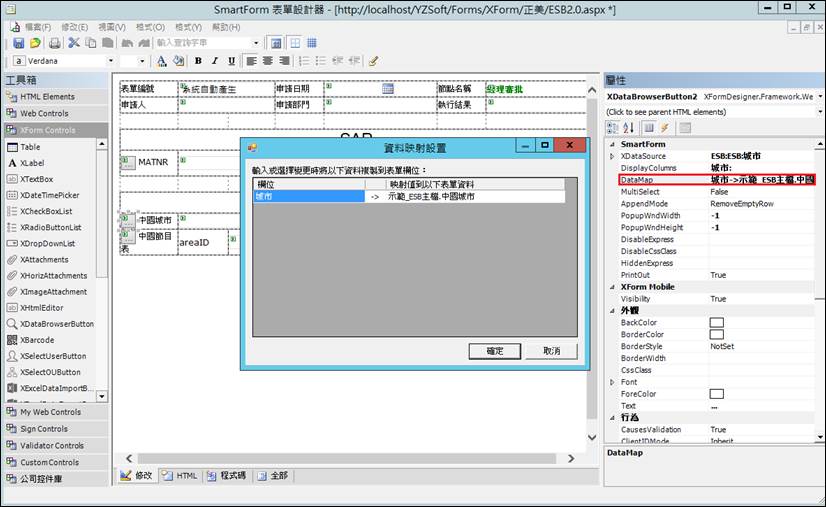
在表單上使用Web Service資料來源
有DataSource屬性之元件皆可取得ESB資料來源,如:XDataBrowserButton(開窗查找),過濾欄位為「輸入參數」欄位,映射欄位則為「輸出參數」欄位


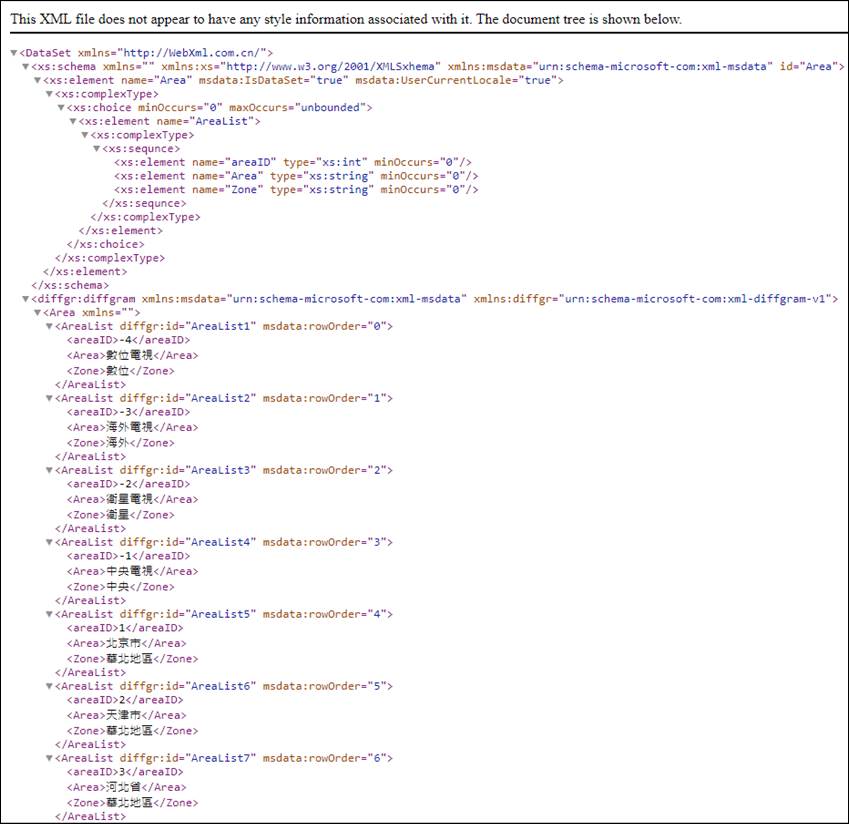
WebService資料源回傳為DataSet
網址: http://www.webxml.com.cn/WebServices/ChinaTVprogramWebService.asmx/getAreaDataSet

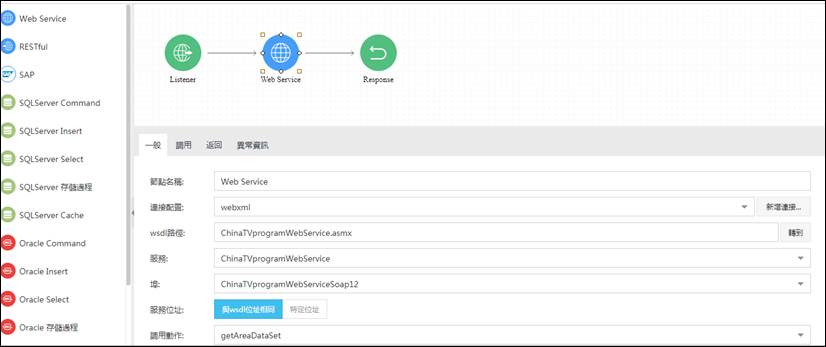
選擇「WebService」拖拉至圖表中,下拉選擇已建立的WebService連線,或是可以點擊「新增連線...」建立連線。
wsdl路徑: ChinaTVprogramWebService.asmx,點擊「轉到」。
調用動作: getAreaDataSet

「返回」頁籤設定,設定Response的參數欄位。
|
var $result = { Response: { rows: map(Response.returnValue.AreaList, function (areaList, indexOfAreaList) { return { areaID: areaList.areaID, Area: areaList.Area, Zone: areaList.Zone }; }) } } |